Modern web teknolojileri sayesinde, Progressive Web Uygulamaları (PWA) bir web tarayıcısı aracılığıyla çalışır ve bir uygulama mağazasına ihtiyaç duyulmadan iPhone veya iPad‘in Ana Ekran’ına eklenebilir.
Progressive Web Uygulamaları, yerel uygulamalar gibi kullanıcılara özel uygulama arayüzü etkileşimleri ve gezinme özellikleriyle sunmaz. Bunun yerine normal web sayfaları görünümüne sahiptirler.
Progressive Web Uygulamaları, tipik olarak, bazı genişletilmiş özellikler içeren bir web sitesinin hafif sürümü olarak kabul edilebilir.
iOS 11.3 veya sonraki iOS sürümleri ve Safari 10.13.4 veya sonraki Safari sürümleri aracılığıyla iOS platformunda Progressive Web Uygulamaları‘ndan kolayca faydalanılabilir. PWA, arka plandaki komut dosyalarının güç sağlayabilmesi için Web Uygulaması Bildirimi ve Hizmet Çalışanları gibi HTML5 özelliklerine gereksinim duyar.
iPhone veya iPad’in Ana Ekran’ına PWA Nasıl Eklenir?
iPhone, iPad veya iPod touch’ınızda, herhangi bir PWA’yı iOS 11.3 veya üstü sürümler ile sadece Safari’deki URL adresini ziyaret ederek oluşturabilir ve kullanabilirsiniz.
Ayarlar > Safari > İleri Düzey > Deneysel Özellikler menüsündeki tüm seçenekleri etkinleştirmeniz gerekiyor. Aksi taktirde, PWA’ların düzgün bir şekilde çalışmayabileceğini belirtelim.
Ana Ekran’ınıza bir PWA kısayolu ekleyebilmek için aşağıdaki adımları takip edebilirsiniz.
Progressive Web Uygulaması Nasıl Oluşturulur?
1) PWA’sını oluşturmak istediğiniz herhangi bir web sitesini Safari’de açın.
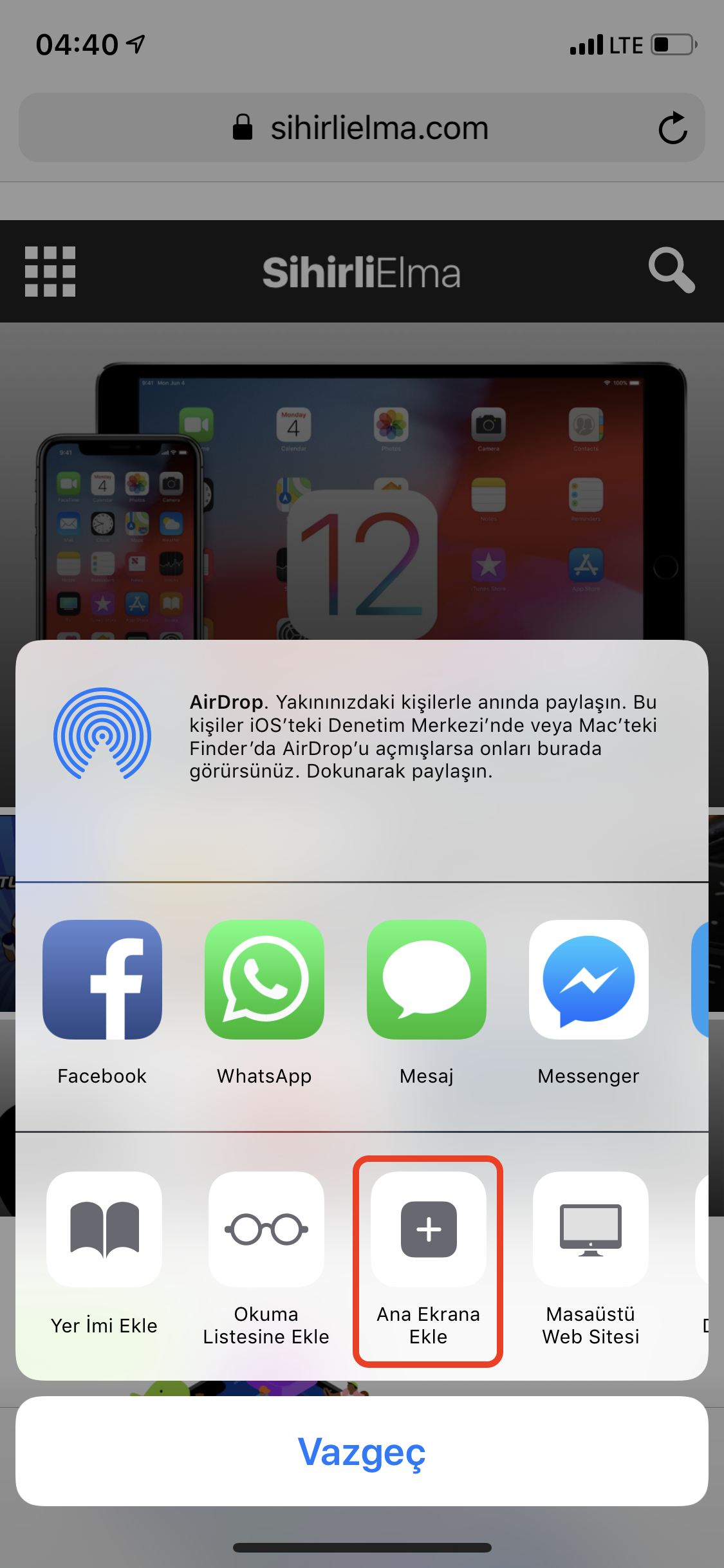
2) Safari’nin alt menüsündeki Paylaş simgesine dokunun.

3) Paylaşım seçeneklerinden “Ana Ekrana Ekle” seçeneğine dokunun.

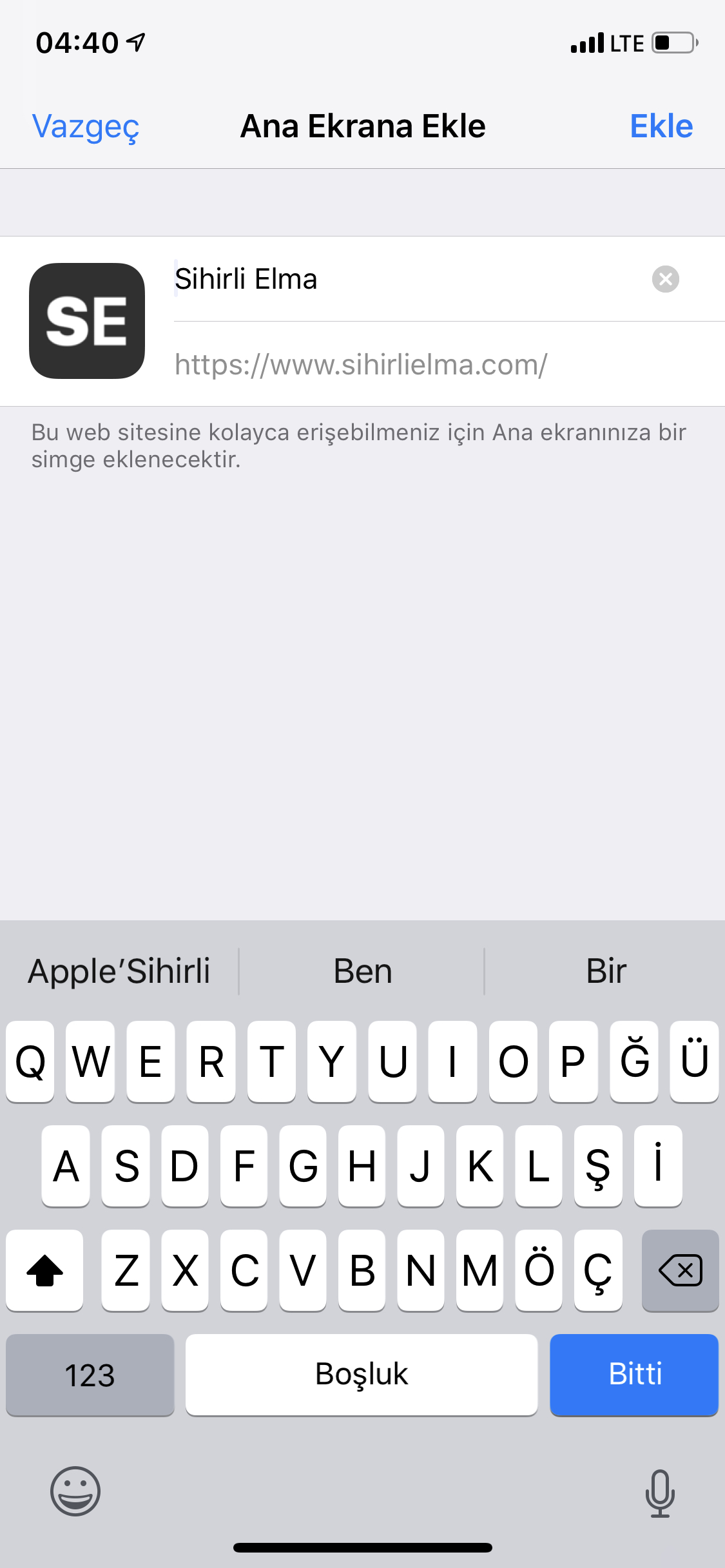
4) PWA için bir isim belirleyin (mümkün olduğunca kısa tutmaya çalışın) ve ekranın sağ üst köşesindeki Ekle seçeneğine dokunun.

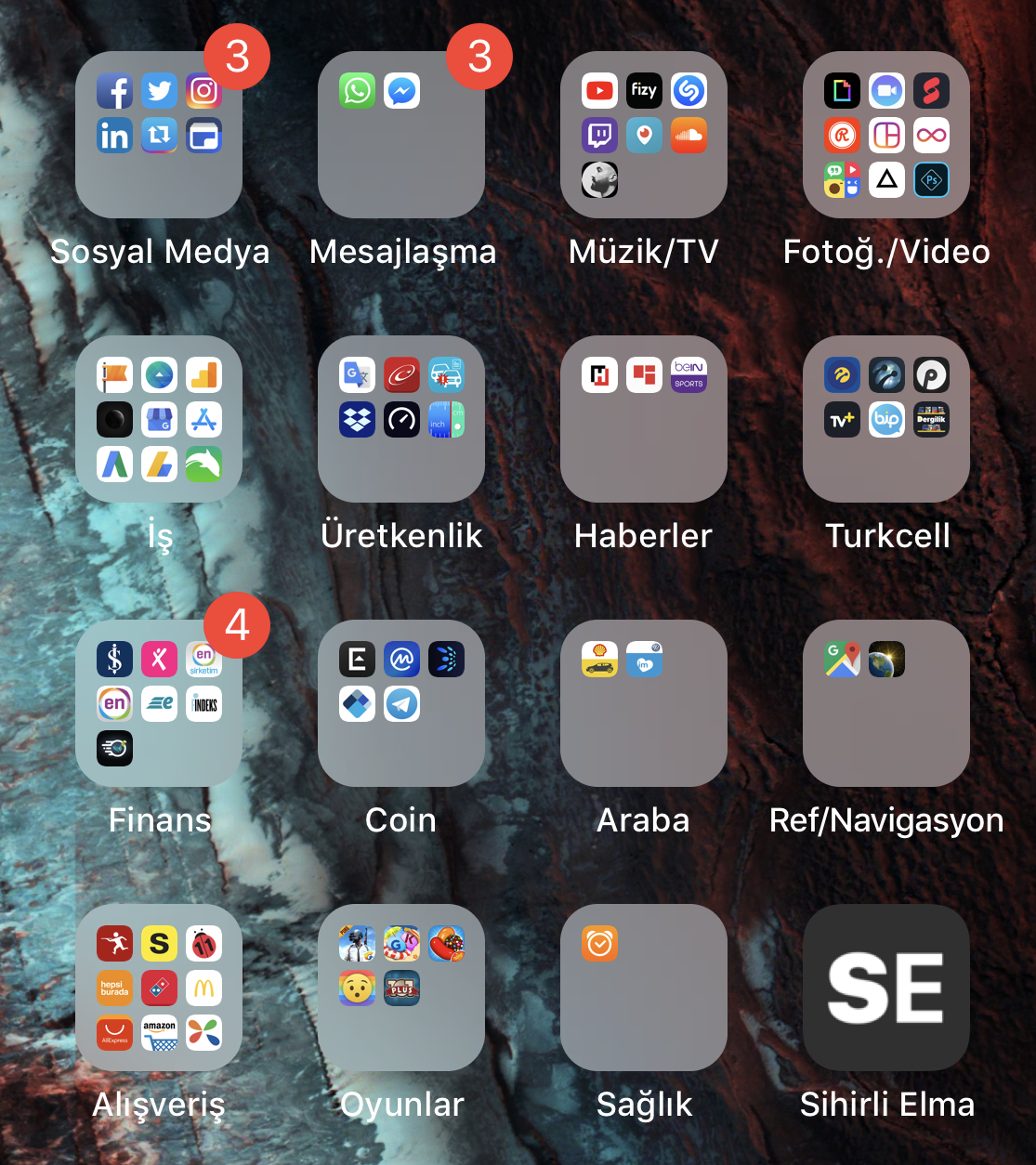
Web sitesi veya web sayfası için WPA hızlıca oluşturulacak ve Ana Ekran’ınıza eklenecek. Şimdi simgeye dokunarak PWA’yı kullanmaya başlayabilirsiniz.

Google Chrome, Microsoft Edge, Opera, Firefox gibi tarayıcıları kullanarak PWA oluşturamaz, oluşturulan PWA’ları bu üçüncü taraf internet tarayıcıları ile kullanmazsınız. Apple’ın sınırlamaları nedeniyle, PWA’lar yalnızca Safari’de çalıştırılabilir.
Progressive Web Uygulamaları, diğer yerel uygulamalar gibi Ana Ekran’dan kaldırılabilmesi için silinmelidir. Herhangi bir PWA’nın üstüne bir süre parmağınızı dokunun ve hareket etmeye başladığında simgenin sol üst köşesindeki küçük “x” düğmesine dokunun. Bu şekilde oluşturulan Progressive Web Uygulamasını silebilirsiniz.
Progressive Web Uygulamaları’nın Özellikleri
iOS’ta PWA’ların özelliklerini aşağıda bir araya getirdik.
- Coğrafi Konum
- Sensörler (manyetometre, ivmeölçer ve jiroskop)
- Kamera
- Ses çıkışı
- Konuşma sentezi (sadece kulaklıklara bağlı)
- Apple Pay
- Kurumsal kullanıcılar şirketlerinden PWA kısayolları alabilirler
- WebAssembly, WebRTC, WebGL ve diğer birçok deneysel özellik
iOS’ta PWA Sınırlamaları
PWA’lar hala çok yeni bir uygulama türü ve Apple henüz yeterli düzeyde özellik desteği sağlamıyor. iOS’ta PWA’ları kullanırken karşılaşabileceğiniz sorunlar ve engeller:
- Uygulama oturumları kaybolabilir
- Bir bağlantıya dokunmak başka bir Safari örneğini başlatır
- Siyah durum çubuğu bazen iOS’un durum çubuğu bilgilerini kapatabilir
- Yerel IndexedDB depolama alanı 50 MB ile sınırlıdır
- WebRTS sesi desteklenmiyor
- Face ID veya Touch ID kimlik doğrulası desteği sunulmuyor
- Bluetooth veya iBeacon desteği yok
- Push bildirimleri veya simge rozetleri yok
- Web Push veya Background Sync yok
- Siri entegrasyonu yok
- ARKit desteği yok
- Konuşma tanıma yok
- Pil bilgisine erişim yok
- Uygulama içi ödemelere erişim yok
- Hızlı geri kaydırma yok
- Ana Ekran simgesi için 3D Touch kısayolu yok
Progressive Web Uygulamalar ≠ Native Uygulamalar
Orijinal iPhone’un 2007’de piyasadaki yerini almasıyla, meraklı geliştiriciler Jailbreak’i geliştirdiler. Orijinal üçüncü taraf uygulamalarına sahip App Store, bir sonraki yıla kadar kullanılabilir olmayacağından, o dönemki Apple’ın CEO’su Steve Jobs, geliştiricilerin iPhone’daki Safari’nin gerekli desteği alması nedeniyle web uygulamalarını benimsemelerini önerdi.
Bugün web uygulamalarının bir tık üstüne, Progressive Web Uygulamalar’a sahibiz.
Şu anda Google, Progressive Web Uygulamalar’a büyük destek sunuyor. Sonuçta Google Botları’nın PWA’lara erişimi daha kolay.
iOS için PWA Henüz Yeterli Değil
iOS platformunda PWA’lar henüz yeterli özelliklere sahip değil. Sıradan bir kullanıcının PWA oluşturması için istek veya davet gönderilemiyor. Bunun yerine Safari’de ilgili web sitesini veya sayfasını ziyaret etmesi, Paylaş simgesine dokunması ve Ana Ekrana Ekle eylemini gerçekleştirmesi gerekiyor.
Kullanıcılara göre, bir web sitesinin uygulamasını App Store’dan indirmek daha kolay. Apple için App Store büyük bir gelir kaynağı olduğundan dolayı, şirketin PWA’ları öne çıkarmasını beklemek en azından şu an için pek mümkün değil.